Reading real-time data in Flutter safely with a relational database or Firestore
3 possibilities of architectures with relational database and Firestore allowing to create real-time apps in Flutter safelyFlutter allows you to create widgets that are updated in real-time by creating a StatefulWidget or using builders, like StreamBuilder and FutureBuilder. It is easy to create real-time apps using Flutter on the client side. However, what about the server side? How to create a server that sends data to the Flutter client in real-time?

Firestore and security
Firebase offers a Flutter client that allows you to update Widgets in real-time. The client receives new data right after the respective data is modified, however, some vulnerabilities may occur in some cases when the client communicates directly with the database.
Firestore Security Rules allows you to define a scope that limits the reading and writing depending on what user is requesting to read or write in the database, but how to create a security mechanism that ensures that every time a data is changed, another data is changed too? Imagine an example of a digital bank where there are only 2 users: A and B. Both with $100 on each account balance. Assuming that User A wants to send $15 to User B, the transfer consists of 2 main operations in the database:
1st: User A has his balance decreased: $100 - $15 = $85
2nd: User B has his balance increased: $100 + $15 = $115
Such operations must be both executed completely, or no operations should be executed. The execution of the 1st operation without the execution of the 2nd operation would cause money to disappear, therefore creating a problem of integrity in the database. To deal with it, databases allow the use of transactions that offer atomicity by ensuring that a set of modifications to the database are executed together, but if there is an error, all the operations are canceled, and the database remains as if nothing had happened.
Let’s see the possibilities we have:
Option 1: Transactions in the client side
Firestore allows the use of transactions, but using transactions is not secure by itself, because the client can execute only a part of the operation, so is needed to set security rules for transactions.
The getAfter
function can be used to create this rule,
it returns a document as if the transaction was completed.
When you create your rule correctly using getAfter, if the client executes only a part of the transaction, all the operation will be cancelled and nothing will change in your database.
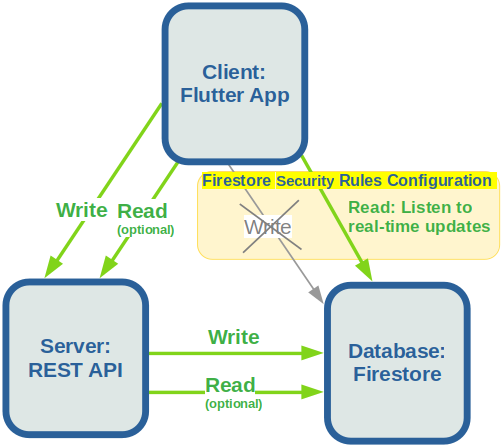
Option 2: Flutter with REST API and Firestore
A possibility is the creation of a REST API that is responsible for performing writing operations in the Firestore database while using transactions. The Flutter Client has only permissions to read directly from the Firestore database, so the client can listen to data changes in real-time, but when the client wants to modify data, it must make HTTP requests to the REST API.

Reading and writing rules can be set with Firestore Security Rules, therefore the client can perform read operations, but not write. Additional reading rules need to be configured to prevent a user from reading data that he should not be able to.
Some additional considerations:
Even so, it’s possible to allow rules to perform some write operations directly in the Firestore database when these operations don’t generate the risk of data integrity problems, for example, a simple change on the user birthdate.
The REST API could be replaced by a Cloud Function, but be careful, functions are stateless, that is, the variables created at run time will disappear right after the cloud function finishes its execution, for example, it’s not possible to keep a variable storing an integer value with the number of times that a cloud function has been called.
Another important detail is the need to organize the rules and collections in the Firestore database in a way that the user can have full access to the document that he is going to perform reading operations. As Firestore Security Rules don’t allow that only specific fields from a document can be read and others cannot, it means, a user who needs to read some fields of a document will be able to read all of its fields, so it is important that you organize the collections of your Firestore database in a way that it is possible to configure the rules properly.
What if you want to use another database, like an SQL database, how to proceed? To deal with it, option 3 or 4 may be more appropriate.
Option 3: Flutter with implementation of a server with the websocket protocol
A server can be implemented using the websocket protocol (instead of http), and so Flutter communicates with the server and updates its widgets using SteamBuilder, however, several treatments are necessary to implement this server from scratch, thinking about how to facilitate it, that’s why the Askless framework emerged.
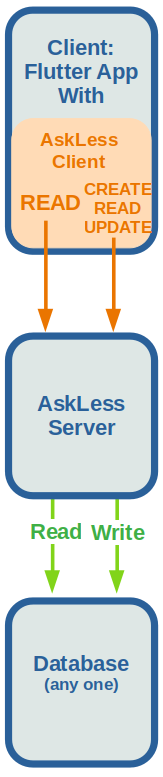
Option 4: Flutter with a server implemented with the Askless framework
Askless is a framework that facilitates the development of servers to Flutter and JavaScript clients, allowing these clients to behave in real-time regardless of the database they are using, this framework handles the main problems that would arise when manually implementing a websocket server from scratch, for, among other things, facilitate the creation of widgets that will display the data obtained from the server on the Flutter App screen. As shown on the GitHub page, Askless allows you to:
🤝 perform a websocket connection to exchange data that:
📳 supports streams on the client side in Flutter
💻 supports JavaScript clients: Web and Node.js
↪️ it retries to send data automatically in case of connectivity issues between the client and the server
🏷️ handles multiples and identical
listenrequests from a client as a single one in the server
✏️ create your own CRUD operations with any database you like (Create, Read, Update and Delete)
⛔ restrict client access to CRUD operations
📣 notify in real-time clients who are listening for changes in a route, you can choose:
🚷 only specify clients will receive the data
✔️ all clients will receive the data
🔒 accept and deny connection attempts
Because of Askless acts as a middleware for the communication between the client and the database, the Flutter client can perform real-time reading and writing operations in a relational or NoSQL database, for this to happen, you must develop the server to send updates to the Flutter and/or JavaScript clients.

Conclusion
This post shows a brief explanation of 3 possibilities of architectures that allows you to easily build real-time Flutter Apps with relational and NoSQL databases without giving up on security.